Here is a quicker and simpler version of integrating HTML5 chat into an existing website than the JWT version described in that post
The bottom sample is a PHP sample, but you can easily adapt it to JS or ASP in needed. let assume your webmasterid = 1050
Step 1: you create an array of your user such as:
$json = json_encode([
'webmasterid' =>'1050',
'username' =>'myUsername',
'password' =>'myChatAccountPassword',
'gender' =>'male',
'role' =>'user',
'image' =>base64_encode('https://html5-chat.com/img/malecostume.svg'),
'profile' =>'https://monsite.com/profile/myUserername',
'birthyear'=>1970
]
);
Step 2 : you encode it using the html5 JWT online service
$encoded = file_get_contents("https://jwt.html5-chat.com/protect/".base64_encode($json));
Step 3 : you inject that encoded string into your JS script
<script src="https://html5-chat.com/script/<?=$webmasterid?>/<?=$encoded?>"></script>
And that’s ALL:
role : can be admin, user, guest, dj, custom1, custom2, custom3
avatar is the http:// image of the expected avatar
profile: the link to the user profile (if available)
startRoom : the id of the room where to start in (roomid is an integer number)
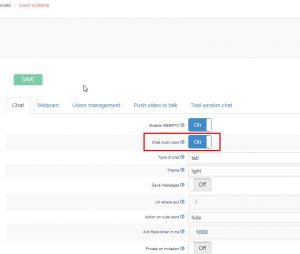
Replace the webmasterid in script by your script id (webmasterid, a positive integer you can find in your chatadmin panel)
If you want to use JWT on your server, please refer to this post.
<?php $json = json_encode(['username'=>'myUsername', 'password'=>'myPassword', 'gender'=>'male', 'role'=>'user', 'profile'=>'https://monsite.com/profile/myUserername', 'image'=>'https://html5-chat.com/img/malecostume.svg']);
$encoded = file_get_contents("https://jwt.html5-chat.com/protect/".base64_encode($json), 'startRoom'=>5);
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5 chat</title>
</head>
<body>
<div style="width: 1024px;height: 800px;">
<script src="https://html5-chat.com/script/xxxxx/<?=$encoded?>"></script>
</div>
</body>
</html>
Notice: if file_get_contents is DISABLED on your hosting, you can use the curl
$curl= curl_init();
curl_setopt_array($curl, array(
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => "https://jwt.html5-chat.com/protect/".base64_encode($json)
));
$encoded = curl_exec($curl);