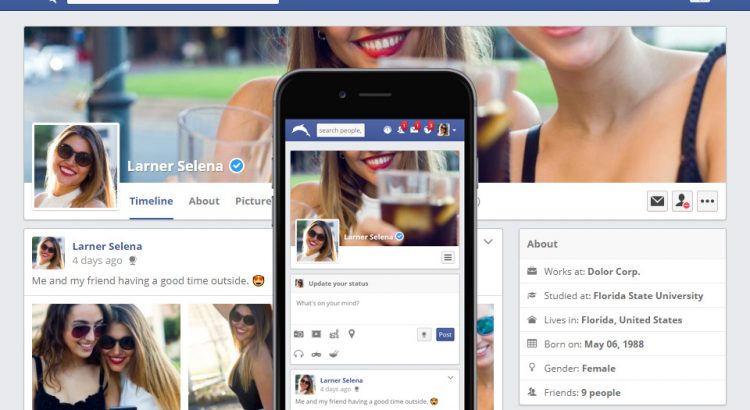
PHP social is a cool social “facebook” like script. It is not free but has a moderated price of 49$.
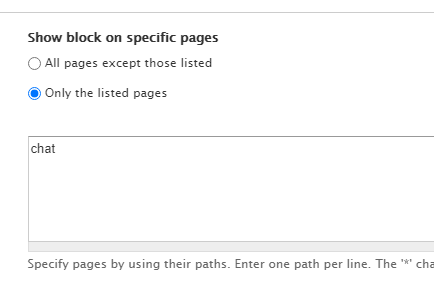
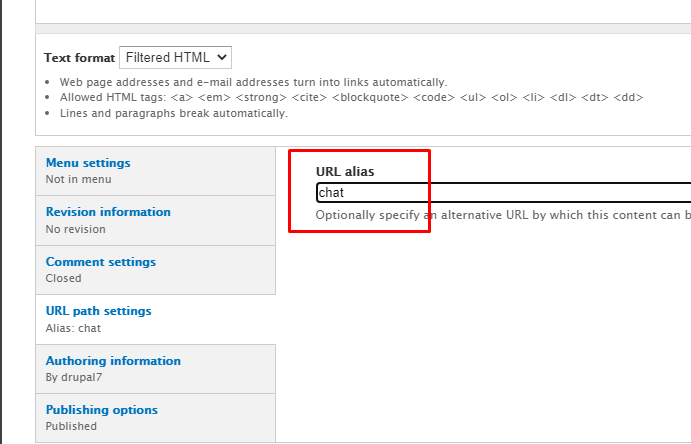
We suppose we want to get a chat page in full screen, auto loggedon and called “chat”.
(You need to be registered and loggedon on netswing.fr to test it)
ex: https://www.netswing.fr/chat
How can we integrate HTML5-chat into php social ?
Step1 : edit .htaccess and add this line
RewriteRule ^chat/?$ index.php?a=chat [NC]
Step2 : edit config.php and add
'chat' => 'chat',
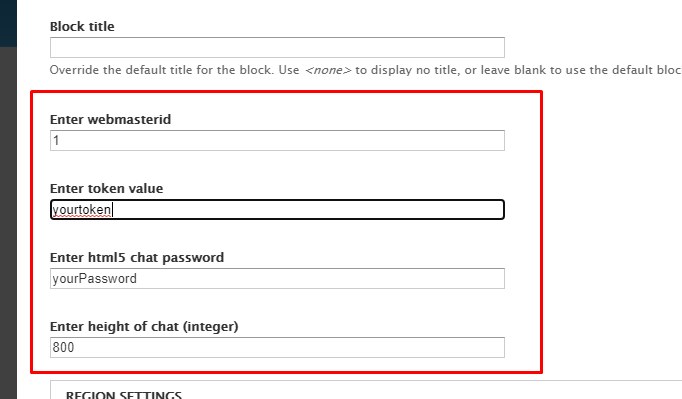
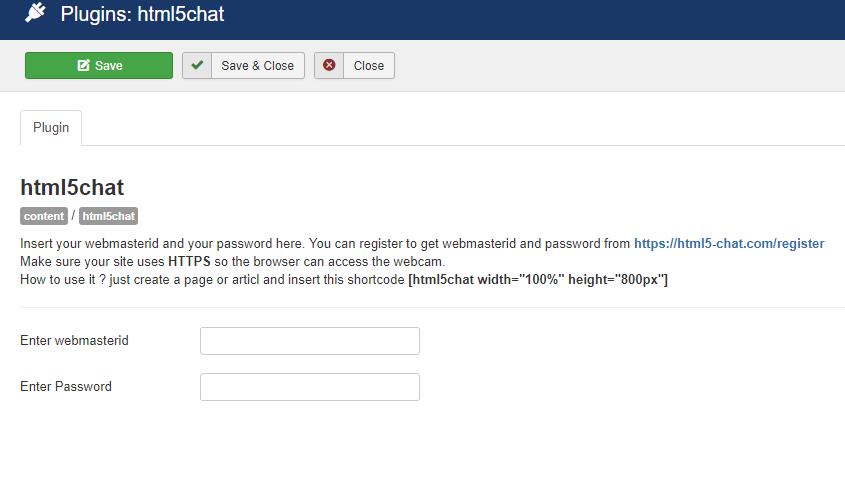
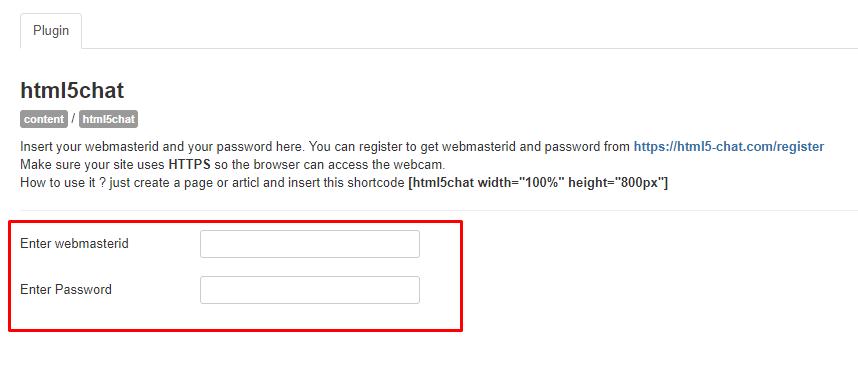
Step3: download this script: chat , unzip it and edit it and change the 2 lines: webmasterid and password
$webmasterid = xxx;
$password = 'xxxx';
Step4: FTP upload chat.php to /sources folder
Step5: Test that your chat works fine on https://www.netswing.fr/chat
Here is the source of chat.php
<?php
function PageMain() {
/*
* Change these 2 parameters and put your webmasterid and your chat password here
*/
$webmasterid = 'xxxxx'; // your webmasterid number
$password = 'yyyyy'; // your chat password
//
global $TMPL, $LNG, $CONF, $db, $user, $settings, $plugins;
if(!isset($user) || !isset($user['idu']) ) {
header("Location: ".$CONF['url']."/index.php?a=welcome");
}
$json = json_encode(array('id'=>$user['idu'], 'username'=>$user['username'], 'image'=>$CONF['url'].permalink('/thumb.php?t=a&w=112&h=112&src='.$user['image']),
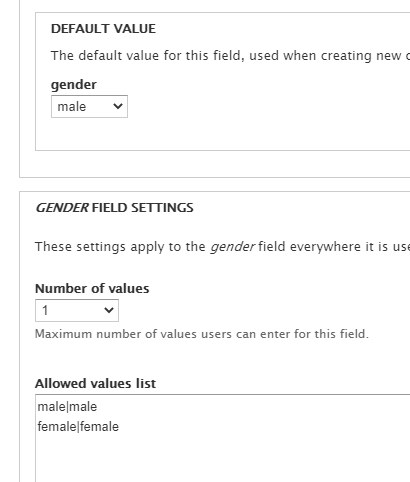
'gender'=>($user['gender'] == 1) ? 'male' : 'female', 'role'=>'user', 'profile'=>$CONF['url']. '/profile/'.$user['username'], 'password'=>$password));
$encoded = file_get_contents("https://jwt.html5-chat.com/protect/".base64_encode($json));
ob_start();?>
<script src="https://jwt.html5-chat.com/script/<?=$webmasterid?>/<?=$encoded?>"></script>
<?php
$script = ob_get_clean();
echo $script;
exit;
}