We have added a new feature for admins and moderators. When an user reports another user’s behaviour, the moderator (or admin) online user get an alert in real time.
Get info and history in real time
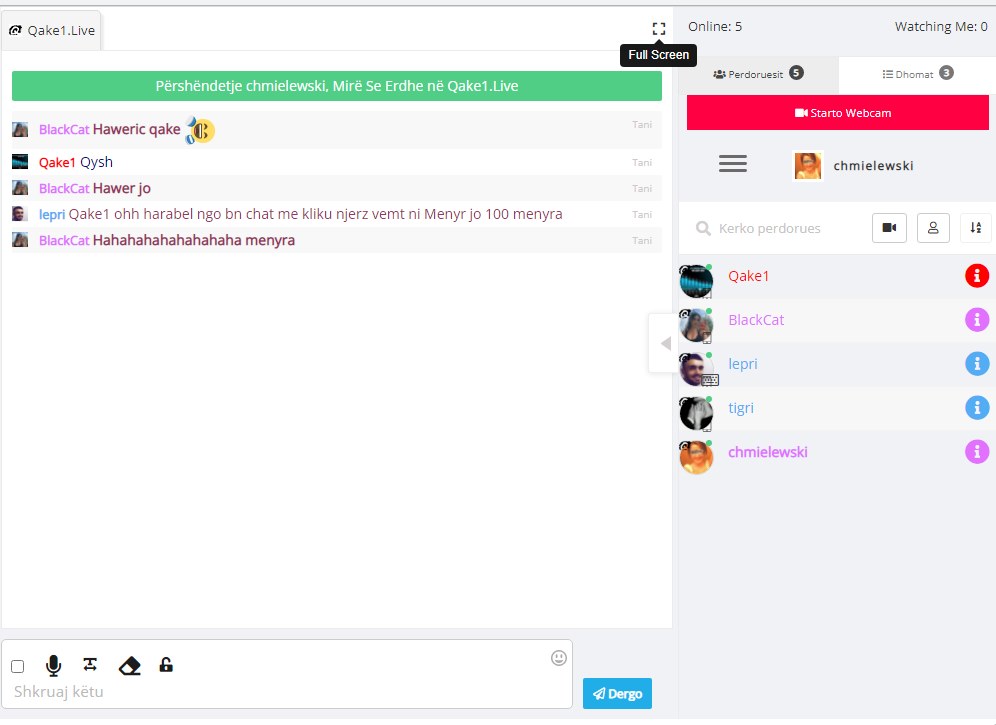
The alert info about an user is sent to him directly on chat as a new popup. He can also retrieve immediately all history chat about the user who has been reported. Once the report checked, he can easily take a ban action on the abuser if the report data are confirmed.
This is an automatic feature : no needs to enable any extra features in the chat admin panel.