What is live typing ?
Live typing allows you to read users messages before they send them to the chat. You can “spy” about what they do live type in.
Who should use it ?
Live typing should be used by admins and moderators so they can react before the message has been sent to users. They would be able to block (kick or ban) instltant messages before they have been posted to all membres.
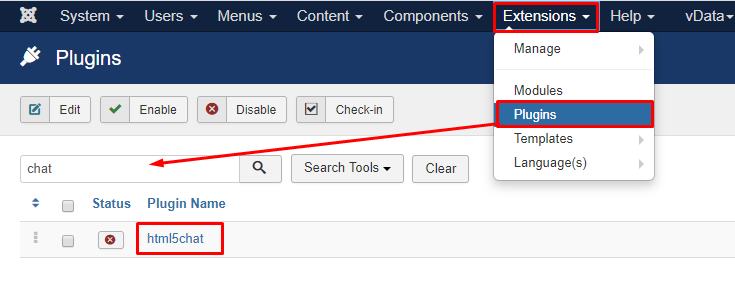
How to enable live typing ?
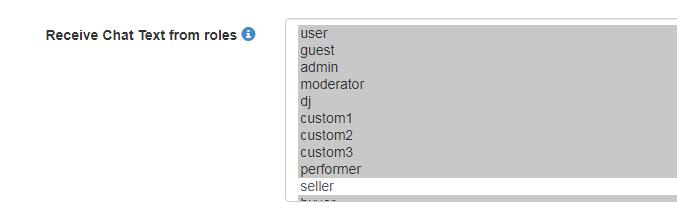
Live typing can be activated in roles. Notice that user and guest roles cannot have that feature enabled. It should be used with parsimony and we are plenty conscious that this feature can privacy have drawbacks.
Once enabled, when an user is typing something, the live typing appears into a speech bubble next to his username in the user list on the right.
What kind of site should use that predictive feature?
Probably some fortune telling websites. However more generic chat can also use that feature to better chat moderation.