We have added a new feature: messageWhenEntersChat per role
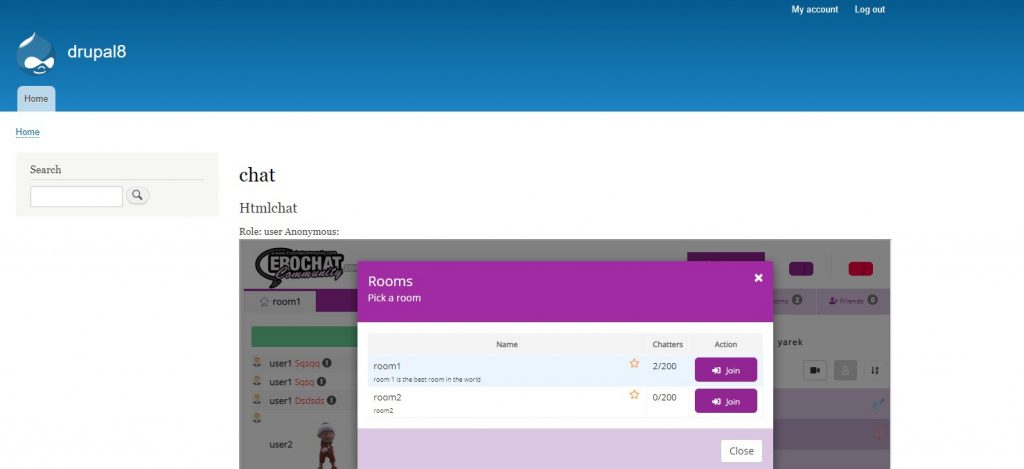
The goal of that feature is to add some welcome messages such as : “You are using the chat as guest. Please register to get more features“. This message can be a HTML message. This message is to inform user about his role restrictions or rights.