Html5 chat goes now MULTI ROOM
 That means than you can be within N rooms at the same time !
That means than you can be within N rooms at the same time !
Only paid users users can take benefit of that new feature.
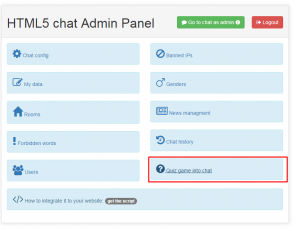
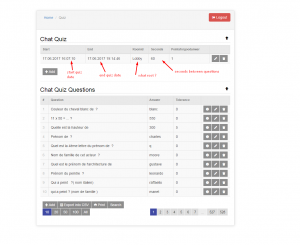
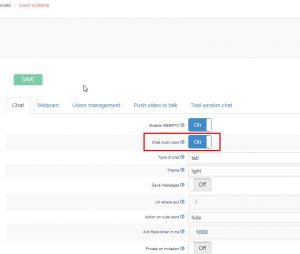
To enable it, go to you /chatadmin panel and choose multi room option.
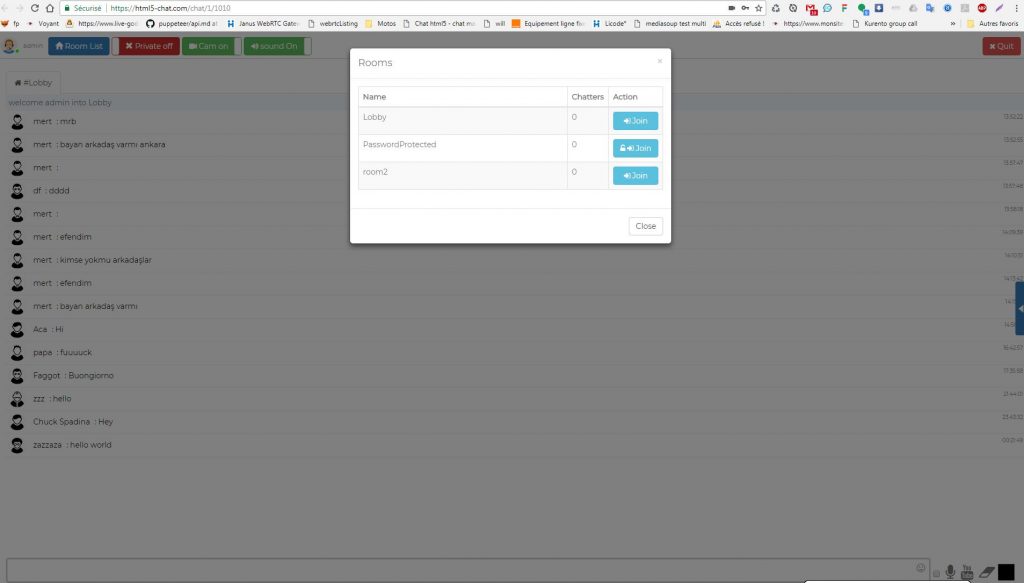
You will now be able to enter many rooms at the same time and not 1 room exclusively.
Some new features were also added as well as some bug fixes.
Enjoy the new chathtml5 new features now.