The embed mode means that all data are stored on html5 chat servers. This mode is easy to be run and do not demand any coding knowledge. It can be setup in 5 minutes. Here is step by step process
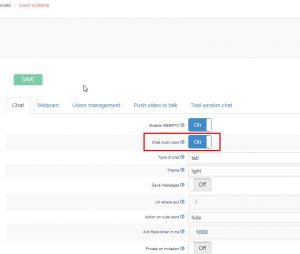
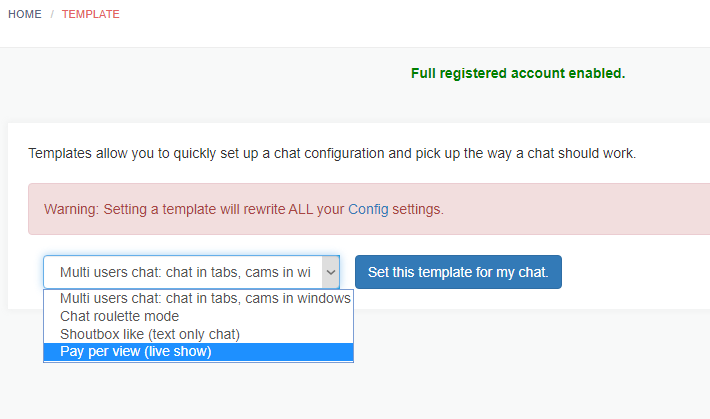
- Go to chatadmin -> templates and choose the payperview template.

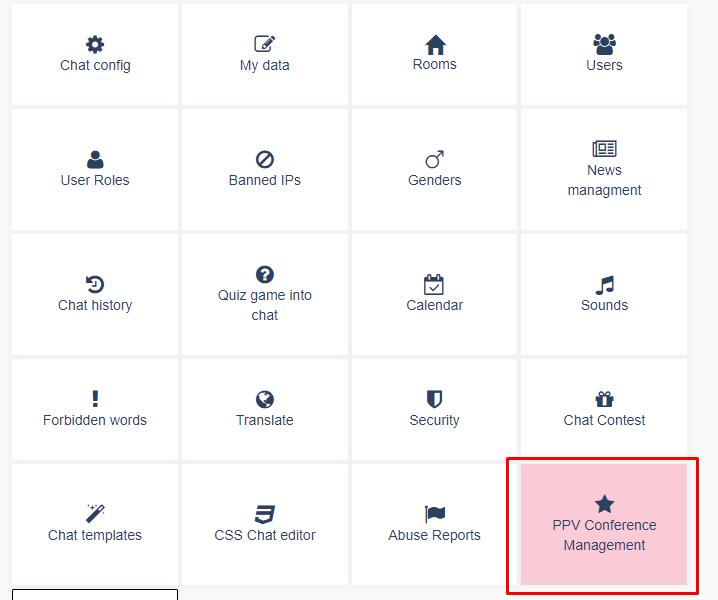
- Go back to main menu : a new pink button called ” PPV Conference Management ” should appear in your global menu at the bottom.

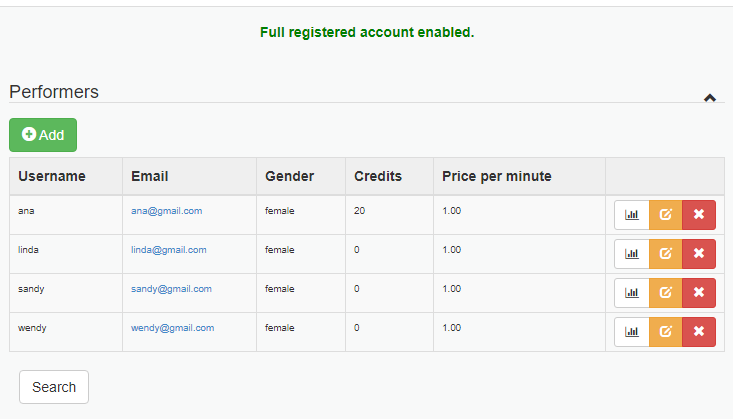
- Go to chatadmin->PPV conference->performers and create (or edit) users that will be performers (role must be setup to performer). Make sure performer has photos (you can upload performers’ photos)

- Then, on your website, you must then prepare 2 HTML or PHP pages for the chat:
- Page where performer will enter the chat
Ex: performer.php that will contain that script:<script src="https://html5-chat.com/script/xxxx/"></script>
where xxxx is your webmasterid (you will find it in your chatadmin console)
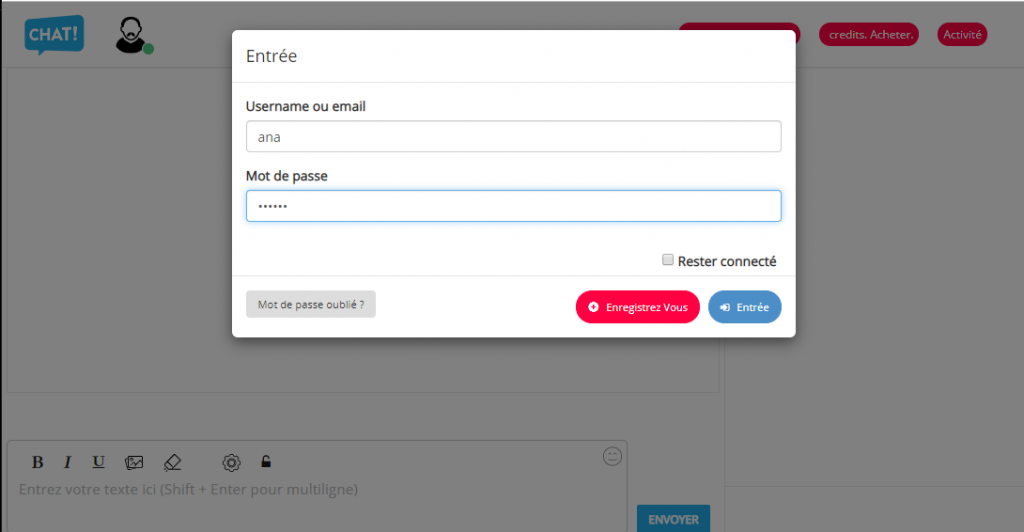
When you open that page, you should find performer’s login

- Page when user will enter the chat:
Ex: user.php that will contain that script:<script src="https://www.html5-chat.com/ppv_listing/xxxx"></script>
where xxxx is your webmasterid (you will find it in your chatadmin console
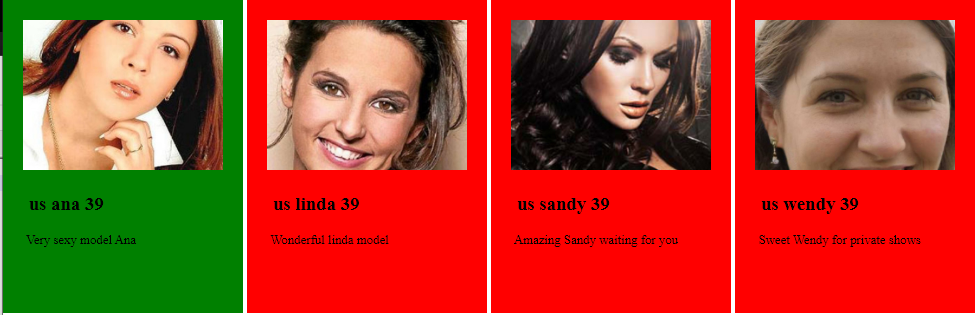
The user script will display the list of all performers and their photos you have added with their status. If a performer is online, she will appear in green and user will be able to click her photo to enter her room.

And that’s all: you are able to enter now as performer and as user.
When user clicks the green available mode, he enters that model room.
User Payment process and credits
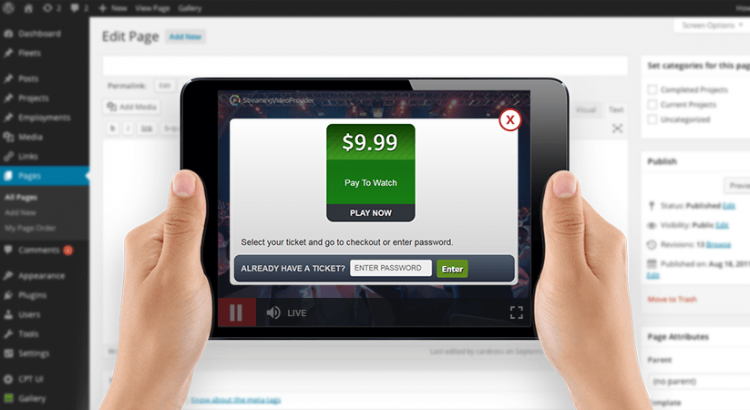
You defined prices in your config panel. When user wants to purchase credits, he press the “purchase credits” button and a popup displays your prices. When he wants to purchase some credits, he will be redirected to the paypal account you also defined in your config panel.
You will receive 100% of that amount (we don’t take any commission).
Performers payments
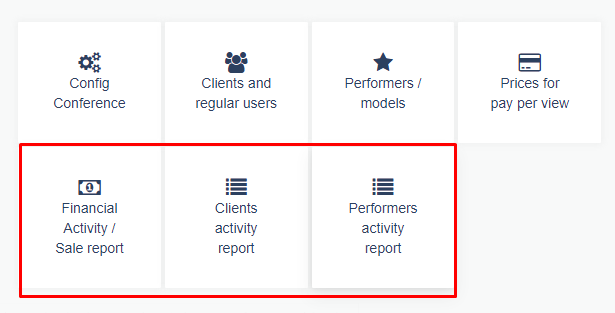
That’s your duty to pay the models. You get performers reports inside your PPV Conference Management that includes private shows and tips a performer has received.
If you need to update credits, just go to users or performers data and you can edit the credits field.

Summerizing it all
- The embed mode is very simple to be setup. You setup your paypal email, define credits prices .
- You add performers and setup the percentage an user will receive per purchased credit.
- You create 2 pages : 1 for performer enter and one for user listing.
- Public chat is free and private chat is paid. User can also send tips, credits to performer.
- When user purchases credits, you will get the amount on your paypal account.
- You also get some reports so you know how much you will pay to performer.
- All this is simple and do not need any developer knowledge. If you have trouble, we are here to help you.
Customization
You can of course change the CSS of the chat and the listing page by injecting your own CSS.





 This button will open a new support area.
This button will open a new support area.

 It was of course compatible with mobile, but interface was not really user friendly. We believe now that mobile is future of Internet and we decided to improve the user experience with mobile devices:
It was of course compatible with mobile, but interface was not really user friendly. We believe now that mobile is future of Internet and we decided to improve the user experience with mobile devices: