The external mode allows you to host all data (like payments history, liveshows history, performer data) on your own server. However the webrtc chat is hosted on html5 chat servers.
This means that your server and the chat will have to communicate together. They will communicate through AJAX REST calls. That’s why you need to implement on your server some JSON answers so the html5 chat can request your server.
This means: you need developer knowledge to do that. If you do not have some, you can ask a freelancer to do the job for you (we can also do that for an extra fee). You can also choose the easy embed way to integrate the payPerView as described here. However the embed method means that all data are stored on our servers.
There are 2 pages to be created:
You have to create yourself these 2 pages that will be stored on your own server.
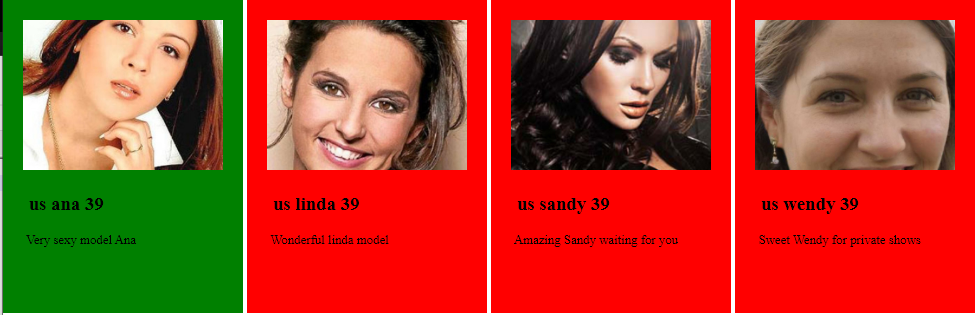
- the listing page: here are where users will see the listing of performers and where he can select a performer and join her into her room. (ex: listing.php)
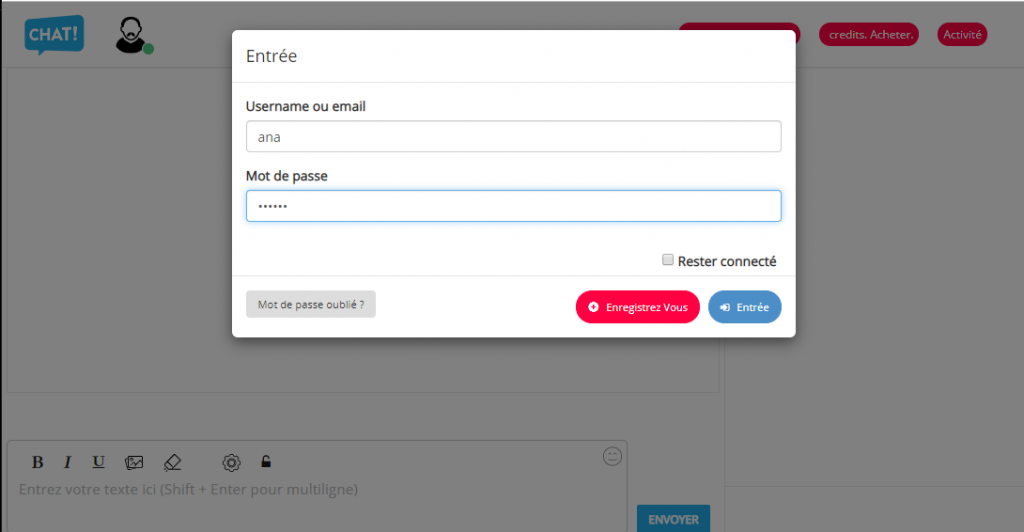
- the model chat page: here is the place where performer will enter the chat. (ex: performer.php)
Database tables
In the external embed mode, you will have to store all data (models, payments, shows history). Here we provide some data structures you will need (but you can modify them or use your own)
Table ppv_tips : this is the most important table: it stores all tips that a performer receives from an user (as tip or as private live show).
We recommend you use the same structure as the one we provide here.
CREATE TABLE ppv_tips (
id bigint(20) NOT NULL,
date datetime NOT NULL,
action enum('tips','liveshow') CHARACTER SET utf8 DEFAULT 'tips' COMMENT 'is that tips or show ?',
userid int(11) NOT NULL,
performerid int(11) NOT NULL,
credits int(11) NOT NULL DEFAULT '0',
price decimal(10,3) NOT NULL DEFAULT '0.000' COMMENT 'price of the tip',
performerBenefit decimal(10,3) NOT NULL DEFAULT '0.000' COMMENT 'benefit a performer will get from that tip'
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
ALTER TABLE ppv_tips
ADD PRIMARY KEY (id);
ALTER TABLE ppv_tips
MODIFY id bigint(20) NOT NULL AUTO_INCREMENT;
Table ppv_item: table when you store items that clients will purchase (ex: 600 credits for 10$)
When an user purchases an item, you have simply to update his credits.
CREATE TABLE ppv_item (
id int(11) NOT NULL,
seconds int(11) NOT NULL DEFAULT '600',
price decimal(10,2) NOT NULL DEFAULT '10.00',
description varchar(255) CHARACTER SET utf8 NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COMMENT='prices of credits';
ALTER TABLE ppv_item
MODIFY id int(11) NOT NULL AUTO_INCREMENT;
The ppv_paypal : table that will store all transactions done using paypal (you can of course use any payment you want)
CREATE TABLE ppv_paypal (
id int(11) NOT NULL,
txn_id int(11) NOT NULL COMMENT 'transaction Paypal',
webmasterid int(11) NOT NULL,
userid int(11) NOT NULL,
price decimal(10,2) NOT NULL,
credits int(11) NOT NULL,
ppv_itemid int(11) NOT NULL,
item_name varchar(100) NOT NULL,
date timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP,
log text NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
ALTER TABLE ppv_paypal
ADD PRIMARY KEY (id),
ADD KEY userid (userid),
ADD KEY ppv_itemid (ppv_itemid);
ALTER TABLE ppv_paypal
MODIFY id int(11) NOT NULL AUTO_INCREMENT;
Ajax Calls / REST
Now, when you created all data structures, you will need the HTML5 chat to be able to communicate with your server, especially to update the data you will store in the tables you created.
This article is still under construction. Please come back later….












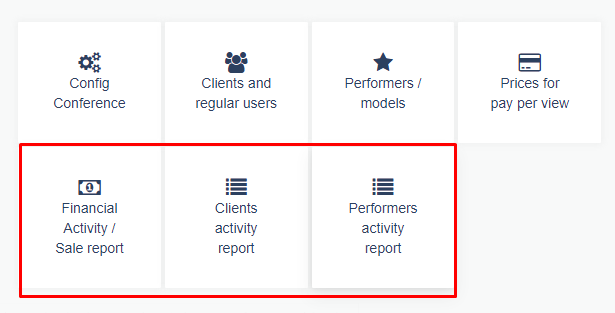
 This button will open a new support area.
This button will open a new support area.

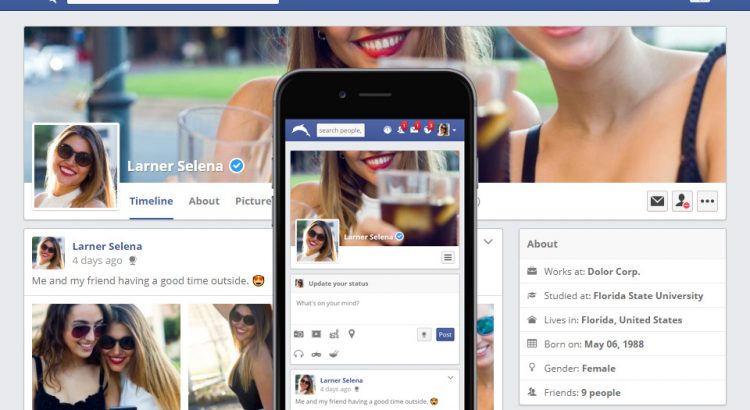
 It was of course compatible with mobile, but interface was not really user friendly. We believe now that mobile is future of Internet and we decided to improve the user experience with mobile devices:
It was of course compatible with mobile, but interface was not really user friendly. We believe now that mobile is future of Internet and we decided to improve the user experience with mobile devices:

