How to customize HTML5 chat design ?
 Many users do write to us asking if we can send them the CSS file so they can modify it.
Many users do write to us asking if we can send them the CSS file so they can modify it.
An answer is NO: the CSS file is Global and stored on our servers. So people think they are unable to change the design of the chat, which of course is untrue.
The CSS allows to override the existing CSS. So instead of change the CSS, you need to ADD your own to OVERRIDE the exiting.
And here is how to do that:
- As usual go to your chatadmin and choose the config -> design tab:
- You will find the property : “Link to external CSS to customize your chat”
- you will insert the LINK to your OWN css : It must be http, like
http://myownsite.com/myCustomizedCss.css - in your myCustomizedCss you will override the existing CSS
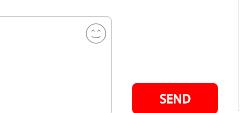
If for instance you want the send Button to be red, you will create something like
#send-msg-btn {
background-color: red;
}
That will over ride the existing CSS for the #send-msg-btn
and as result, you will get a red send button.