New feature: dark & light themes
The chat has now 2 new themes:
dark theme which is … dark
and light one.. which is…
You can switch between these 2 themes as usual in your chatadmin panel
The chat has now 2 new themes:
dark theme which is … dark
and light one.. which is…
You can switch between these 2 themes as usual in your chatadmin panel

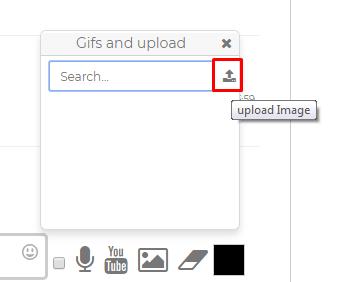
New features now allows you to UPLOAD your own images.
Max size of image is set to 50 Kbytes to avoid abuses.
As usual, fo to your panel admin and choose the config tab.
Check the Allow users to upload images into the chat checkbox.
Enter your chat: you will now be able to upload your OWN images into the chat !

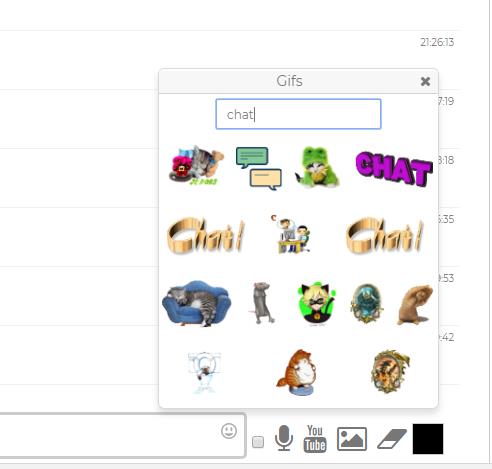
New exciting feature: search and add GIFs from GIFY services: Millions of ready to go animated gifs are waiting for you: so make your chat even funnier than before.
Just type in the keyword and you will get millions of ready to use GIFs.
You will be able to add as many emoticons you want into your chat.
Go to you admin panel, in the config tab, check this option:
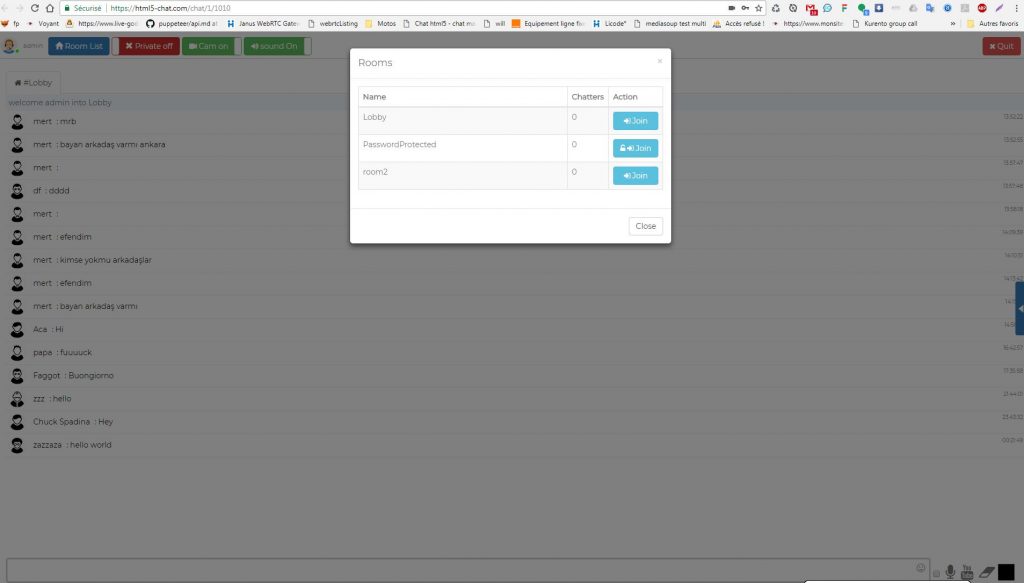
The rooms will be displayed when entering the chat:

 Say hello to new french user: Rezocoquin
Say hello to new french user: Rezocoquin
Rezocoquin french swinggers is a french social adult dating website that extensively uses html5-chat : as peer2peer chat solution for his one2one chat and as group chat.
Guest webcam chat is totally free: you can test it here
 You can now pay per month with your paypal account.
You can now pay per month with your paypal account.
Price per month for unlimited videos chat is : $20
Purachse link: https://html5-chat.com/purchase
 We opened a new google groups for technical assist and general discussions.
We opened a new google groups for technical assist and general discussions.
So please don’t be shy and join us at:
https://groups.google.com/forum/#!forum/html5-chat
ex: we want to login as John, whose sex is male an whose avatar is external url: https://html5-chat.com/img/malecostume.svg
(let assume our script id is 1544 and token is 5a0440c6c992c)
<php $avatar = base64_encode(‘https://html5-chat.com/img/malecostume.svg’); ?>
Invisible admin: Allows to enter as invisible user to supervise your users.
CanOpenAnyWebcam : allows to display any webcam, including these who are private
You will find these features into your chat admin panel

We recently added new feature: display info about user inside the chat.
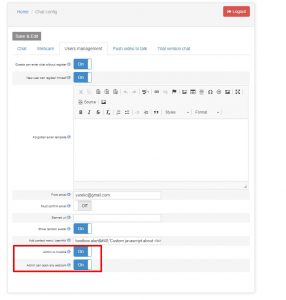
Go to your admin panel and choose chat config->users management.
Then enter the script you want to be executed when right click on user inside the text input “Add context menu ‘userInfo'”
ex: enter there
bootbox.alert(‘Custom javascript about <b>{username}</b><br>You can redirect to your own script or url with parameter: username’);
when user right click on an user, it will show the context menu “user Info”. If user clicks on that item, the javascript bootbox.alert(..) will be executed.
Notice that you have a dynamic field called {username} where you get the username. This is useful to make an ajax call and retrieve data about the user or open an url such as userInfo.php?username=username