If you want to customize the look&feel of your chat, you need to use CSS.
If you don’t know what is CSS, please visit that site. (however learning CSS will take a few days, so If you have some urgent customisations, I suggest you hire a freelancer or eventually contact us for this extra task)
Do not overwrite, but add !
Many users ask us to send them access to CSS so they can modify it. This is a big misunderstanding about how CSS really works.
In order to maintain the script up to date, you will never change script or CSS, but you will add yours. The added properties will simply overwrite the existing one.
How to add my own CSS ?
Go to your chatadmin panel -> config ->Design/Layout and insert there the link to your own CSS under the Link to external CSS to customize your chat text field.
Ex:
https://www.mywebsite.com/myCss.css
How to write my own CSS ?
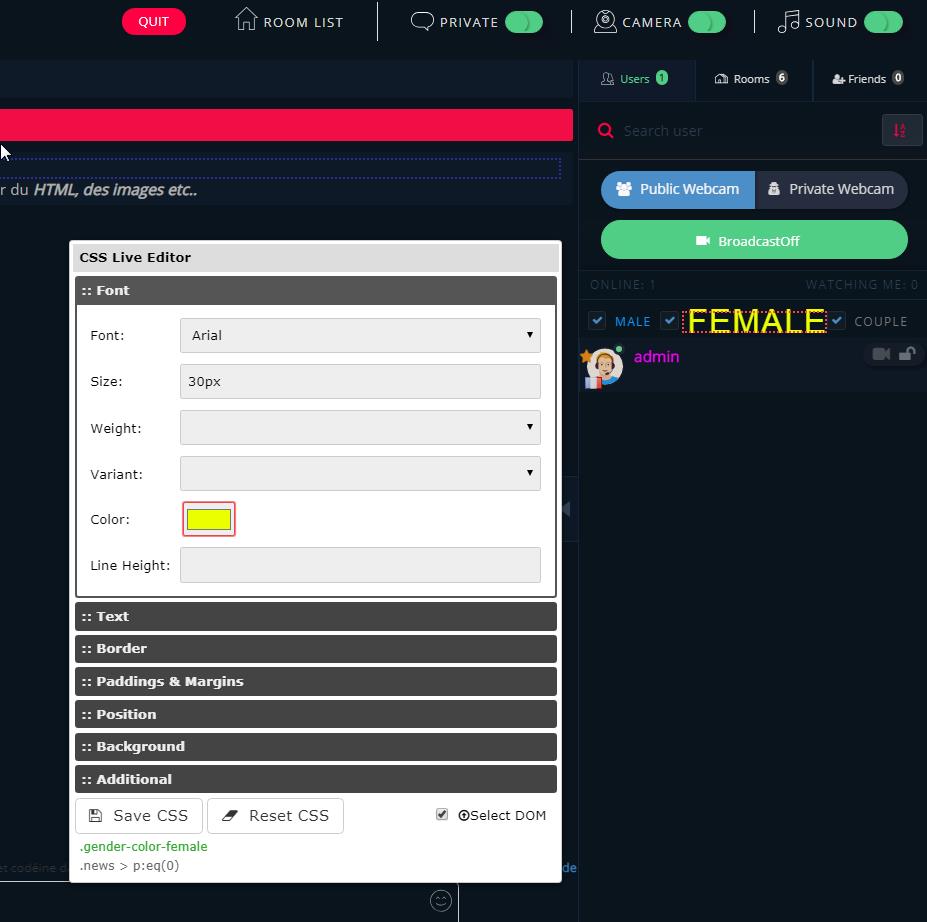
You need good knowledge of CSS. Use Google Developer tool to get the selector of your DOM, and then write the property.
Ex: Here is the CSS to overwrite the way messages are shown in the chat:
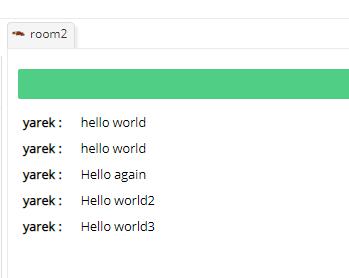
We hide the avatar, the time and make the message fit 1 line:
div.message img.userItem {
display: none;
}
div.message div.timeStamp {
display: none;
}
div.message div.content {
box-shadow: none;
border: none;
display: inline;
}
div.message div.flex-property {
display: inline!important;
}
.arrow-chat {
display: none!important;
}
div.message div.userItem {
display: inline;
font-weight: bold;
}
div.message div.userItem:after {
content: ":";
}
The messages will appear now: