Social engine is a php commercial dating script.
UPDATE
Download html5-chat plugin from this link
Edit application\modules\Html5Chat\controllers\indexController.php
And insert that script
<?php
class Html5Chat_IndexController extends Core_Controller_Action_Standard
{
public function indexAction()
{
$webmasterid = 'xxxxxx'; // change that
$password = 'yyyyyy'; // change that
$viewer = Engine_Api::_()->user()->getViewer();
$userid = $viewer->getIdentity();
$username = $viewer->getTitle();
$fields = Engine_Api::_()->fields()->getFieldsValuesByAlias($viewer);
$user = Engine_Api::_()->getItem('user', $userid);
$avatar = $user->getPhotoUrl('thumb.profile');
$profileLink = $viewer->getHref();
$gender = 'male';
$role = $user_level = Engine_Api::_()->user()->getViewer()->level_id;
$roleLabel = Engine_Api::_()->getItem('authorization_level', $role)->getTitle();
switch($fields['gender']) {
case 1:
$gender = 'male';
break;
case 2:
$gender = 'female';
break;
case 3:
$gender = 'couple';
break;
}
switch($roleLabel) {
case 'Superadmins':
$role = 'admin';
break;
case 'Admins':
$role = 'admin';
break;
case 'Moderators':
$role = 'moderator';
break;
case 'Default Level':
$role = 'guest';
break;
case 'Public':
$role = 'guest';
break;
case 'Monthly Member':
$role = 'user';
break;
case '6 Month Member':
$role = 'user';
break;
case 'Yearly Member':
$role = 'user';
break;
case '15 Day Free Membership Trial':
$role = 'guest';
break;
default:
$role = 'user';
break;
}
$json = json_encode(array(
'id'=>$userid,
'username'=>$username,
'password'=>$password,
'gender'=>$gender,
'role'=>$role,
'image'=>'//'.$_SERVER['HTTP_HOST'].$avatar,
'profile'=>'//'.$_SERVER['HTTP_HOST'].$profileLink
)
);
$encoded = file_get_contents("https://jwt.html5-chat.com/protect/".base64_encode($json));
$this->view->script = "https://html5-chat.com/script/$webmasterid/$encoded";
$this->_helper->layout->disableLayout();
}
}
Upload the files to your site with FTP Both folders: (modules and packages)
Go to your social Engine admin panel and go to menu
manage->Packages & plugins and enable html5-chat plugin
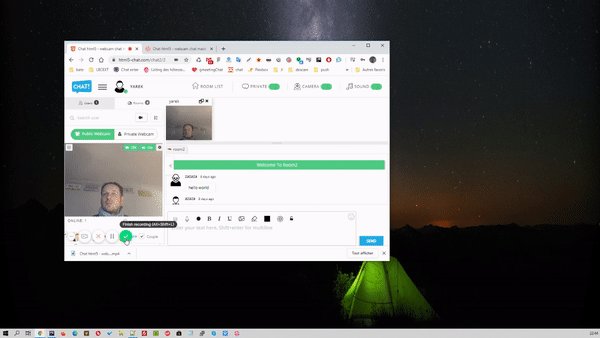
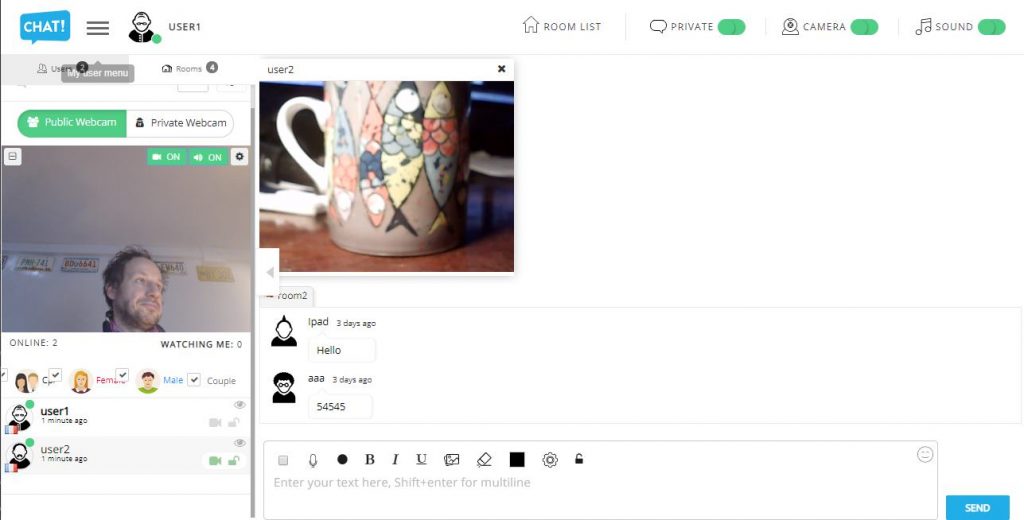
Congratulations:
Your chat is not available at url : https://yoursite.com/html5-chat
OLD (BAD) WAY
We will add the link chat into /groups/chat so your chat link will be
https://yoursite.com/groups/chat
edit /application/modules/Group/controllers/IndexController.php
And add this function
public function chatAction() {
$webmasterid = xxxx;
$password = 'yyyy';
$viewer = Engine_Api::_()->user()->getViewer();
$userid = $viewer->getIdentity();
$fields = Engine_Api::_()->fields()->getFieldsValuesByAlias($viewer);
$user = Engine_Api::_()->getItem('user', $userid);
$avatar = $user->getPhotoUrl('thumb.profile');
$profileLink = $viewer->getHref();
$gender = 'male';
$role = $user_level = Engine_Api::_()->user()->getViewer()->level_id;
$roleLabel = Engine_Api::_()->getItem('authorization_level', $role)->getTitle();
switch($fields['gender']) {
case 1:
$gender = 'male';
break;
case 2:
$gender = 'female';
break;
case 3:
$gender = 'couple';
break;
}
switch($roleLabel) {
case 'Superadmins':
$role = 'admin';
break;
case 'Admins':
$role = 'admin';
break;
case 'Moderators':
$role = 'moderator';
break;
case 'Default Level':
$role = 'guest';
break;
case 'Public':
$role = 'guest';
break;
case 'Monthly Member':
$role = 'user';
break;
case '6 Month Member':
$role = 'user';
break;
case 'Yearly Member':
$role = 'user';
break;
case '15 Day Free Membership Trial':
$role = 'guest';
break;
default:
$role = 'user';
break;
}
$json = json_encode(array(
'id'=>$userid,
'username'=>$fields['first_name'],
'password'=>$password,
'gender'=>$gender,
'role'=>$role,
'image'=>'//'.$_SERVER['HTTP_HOST'].$avatar,
'profile'=>'//'.$_SERVER['HTTP_HOST'].$profileLink
)
);
$encoded = file_get_contents("https://jwt.html5-chat.com/protect/".base64_encode($json));
$this->view->script = "https://html5-chat.com/script/$webmasterid/$encoded";
$this->_helper->layout->disableLayout();
}
replace xxxx by your webmasterid and yyyy with your html5-chat password
You can get values profil type from table engine4_authorization_levels
create chat.tpl in application/modules/Group/views/scripts/index/
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Chat</title>
</head>
<body>
<script src="<?=$this->script?>"></script>
</body>
</html>
and you will get your own chat on /groups/chat