This is a common question we receive. The answer is obvious to who knows some CSS.
I recommend to read the post about customizing the design with CSS.
For people who do not have CSS knowledge
First, it is really important you learn CSS since design on web is totally related to CSS. Let add a background image for you chat step by step
- Prepare Picture
You background picture should have a good size (ex: 1024x800px) and should be available somewhere on the web accessible through HTTPS
ex:
https://c.pxhere.com/images/d1/a4/ccfdcc5bc5f116abc867b0e9c7f7-1458005.jpg!d - With your editor (notepad for instance) create a file with .css extension ex: myCss.css
- Edit this file and insert that code inside
#container {
background-image: url("https://c.pxhere.com/images/d1/a4/ccfdcc5bc5f116abc867b0e9c7f7-1458005.jpg!d");
background-size: cover;
}
#tabs .nav-tabs {
background-color: inherit;
}
#roomsContainer2, #usersContainer2, #friendsContainer2 {
background-color: inherit;
}
#footer {
background-color: inherit;
}
#tabs .tab-pane {
background-color: inherit;
}
#tabs {
background-color: inherit;
}
#usersContainer {
background-color: inherit!important;
}
- Save that file and upload it to YOUR server so it is accessible with HTTPS
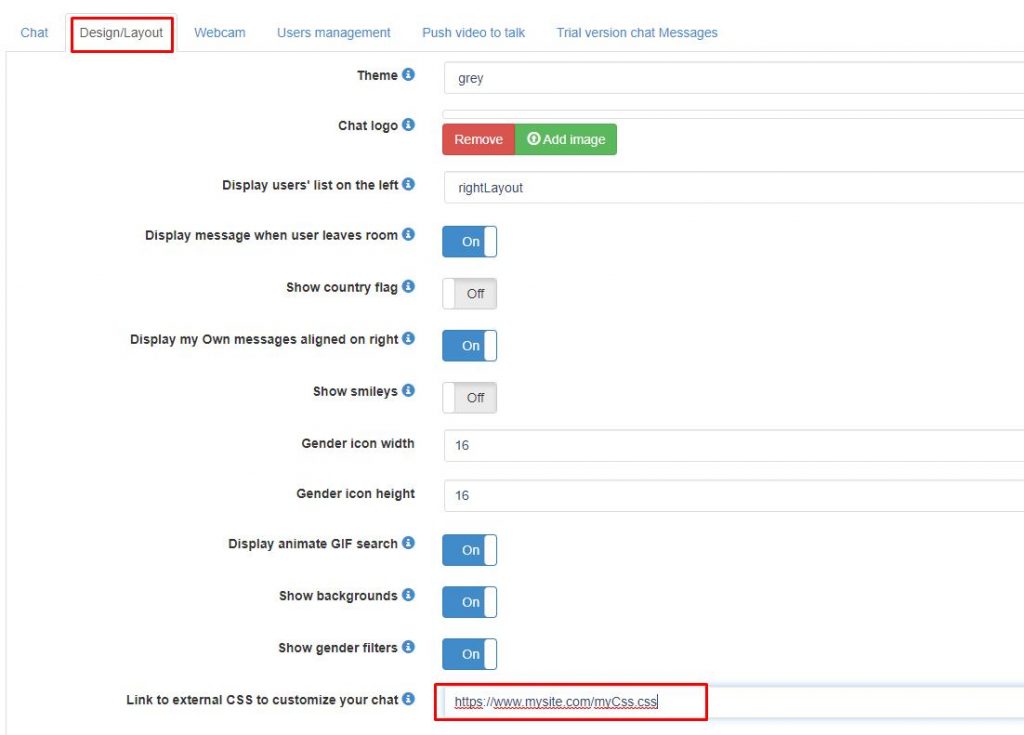
ex: https://www.mysite.com/myCss.css - Go to you chatadmin, go to config and then choose design/layout tab and insert that link ( https://www.mysite.com/myCss.css) in the Link to external CSS to customize your chat field

6. and that’s all: the background image should be inside your chat
This is also the procedure to change the design of any element of your chat. With CSS you can customize EVERYTHING you want, including the layout.

or look here, we try to help you.
https://radiotrallacity.de/chat-design.html