This is very similar to Drupa8/9 plugin
you can download it from this link
Create a new field called “gender”
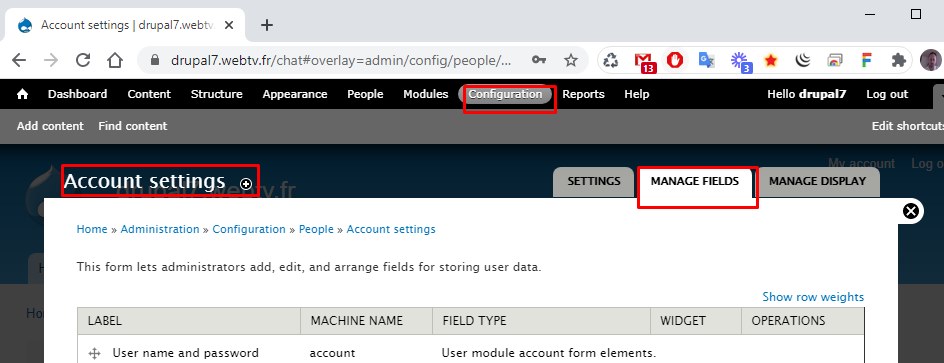
go to : configuration->Account setting, Managed field

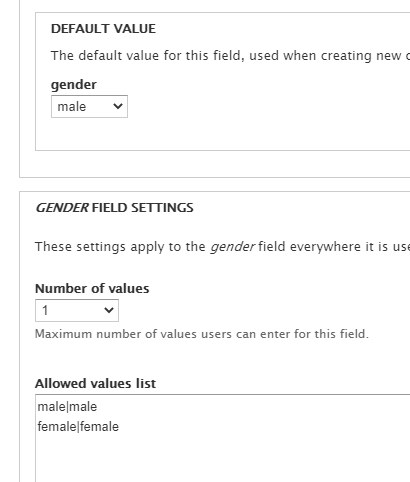
Add new field called “gender” (list text)

and put them values : male female

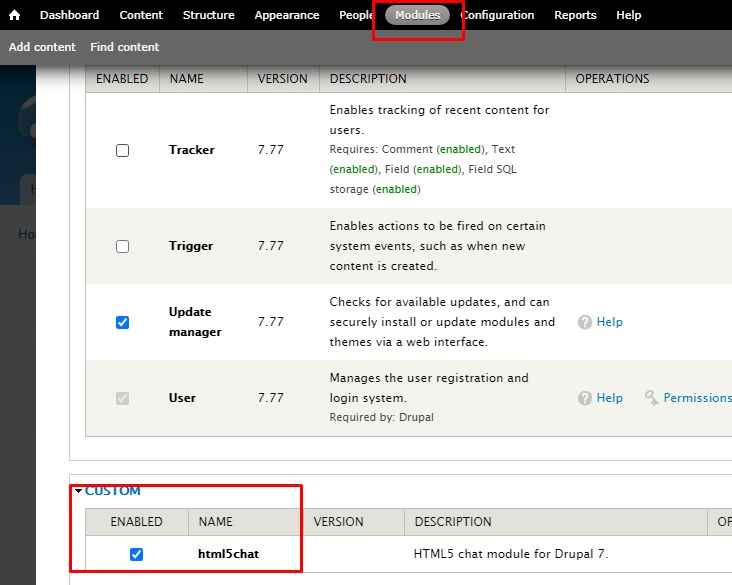
Install the plugin

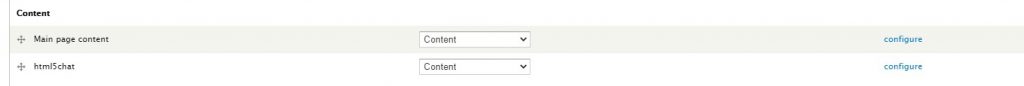
Go to structures/blocks
and enable Content / html5chat

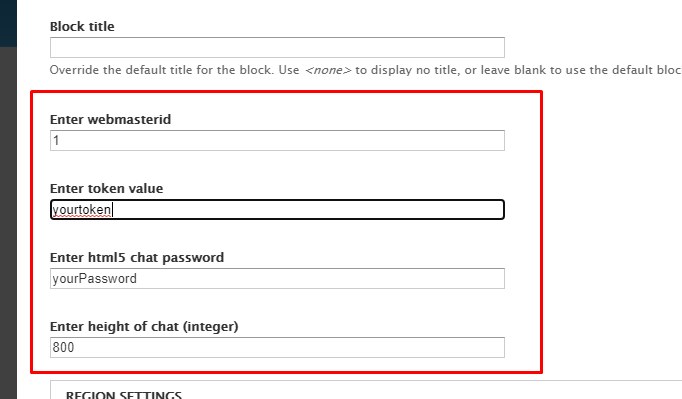
then edit the chat parameters with your own html5 chat account data

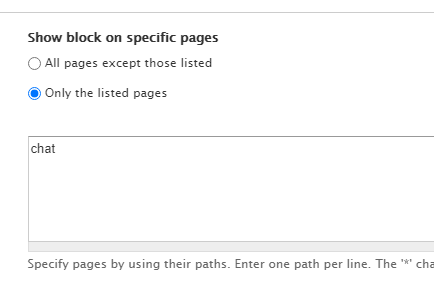
Restrict that block to chat page

Create a new page

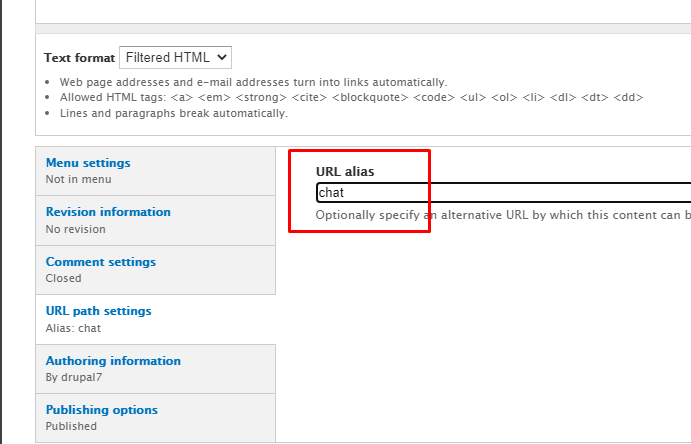
and set the URL alias as chat

Congratulations: you just created your html5-chat inside yoursite.com/chat page
