You can now choose between 5 libraries for guest users avatars: when a guest user connects, he’s automatically assigned an avatar. However, it is not possible to choose between 6 different avatar libraries
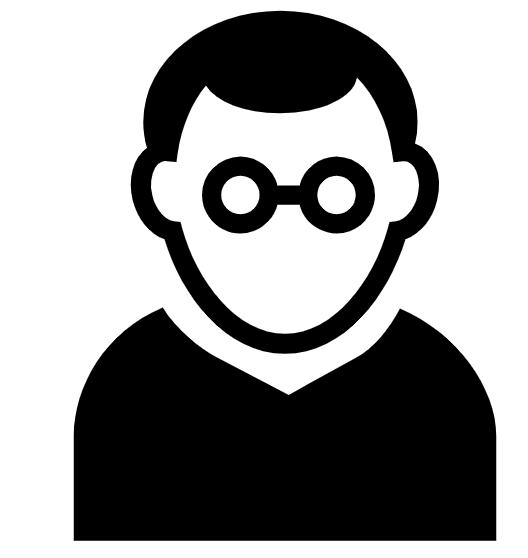
Default avatar
This is an SVG based library. This library differentiates males and females

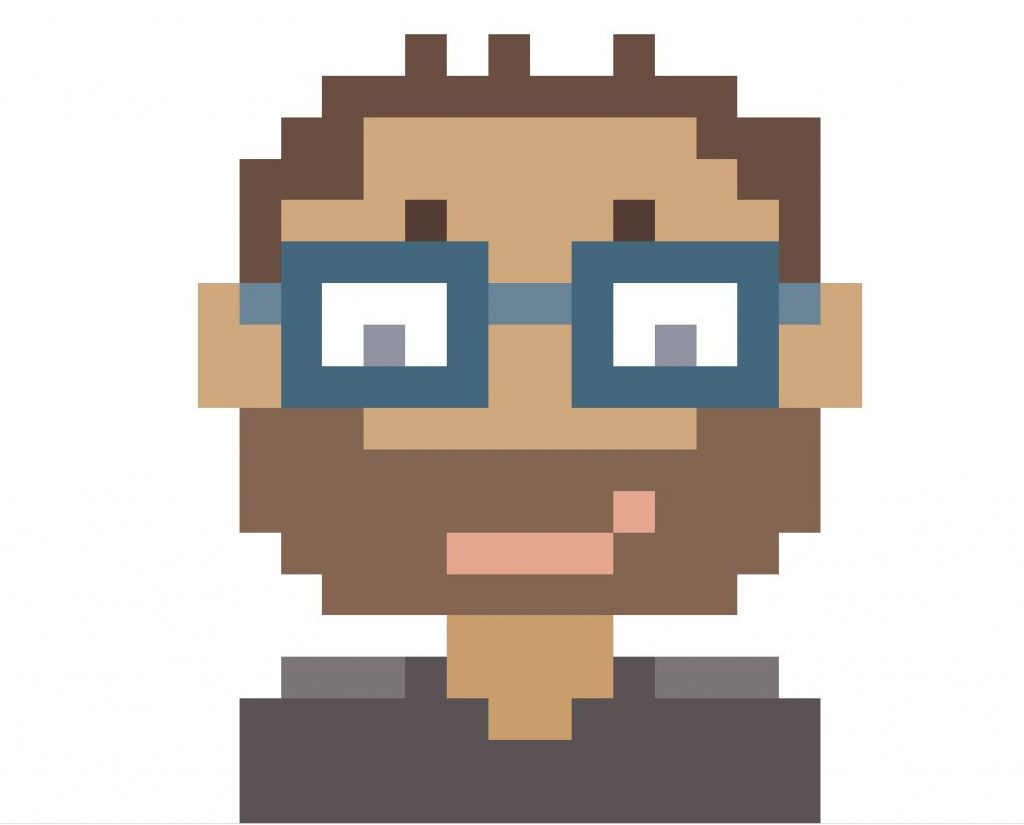
Pixel avatar
This is an SVG based library. This library differentiates males and females

Avataars
SVG cool library: no males/females

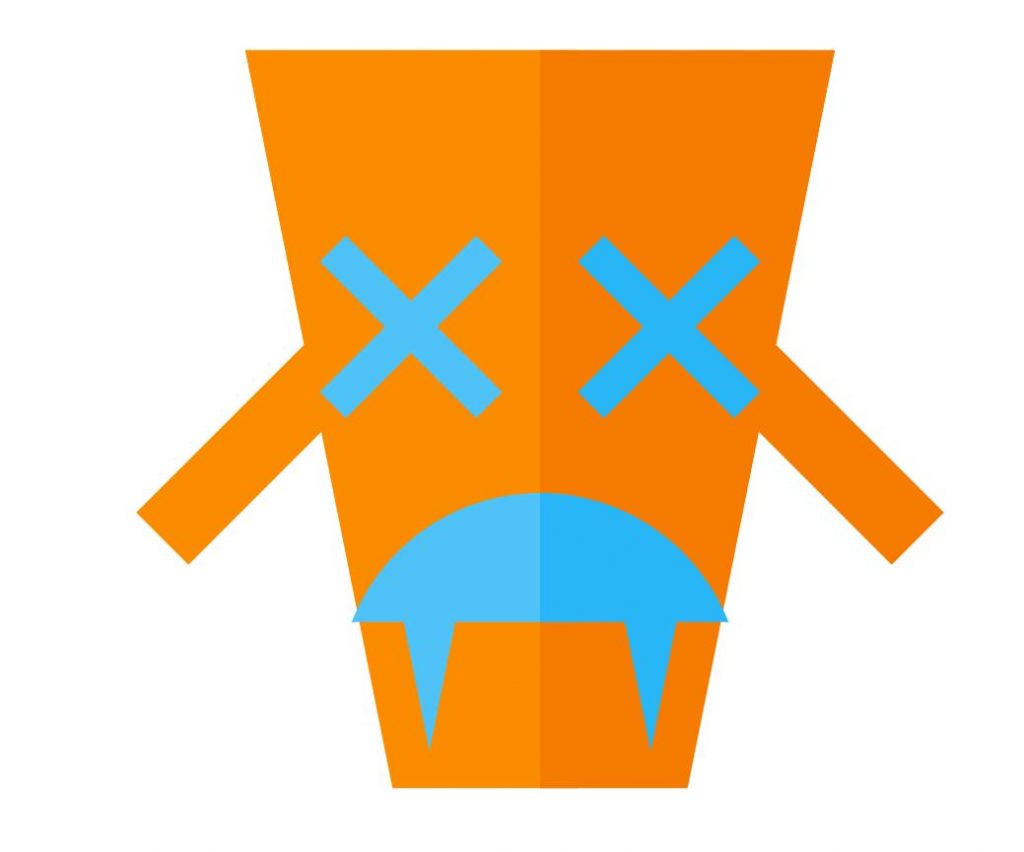
Griddly avatar
SVG strange library: no males/females

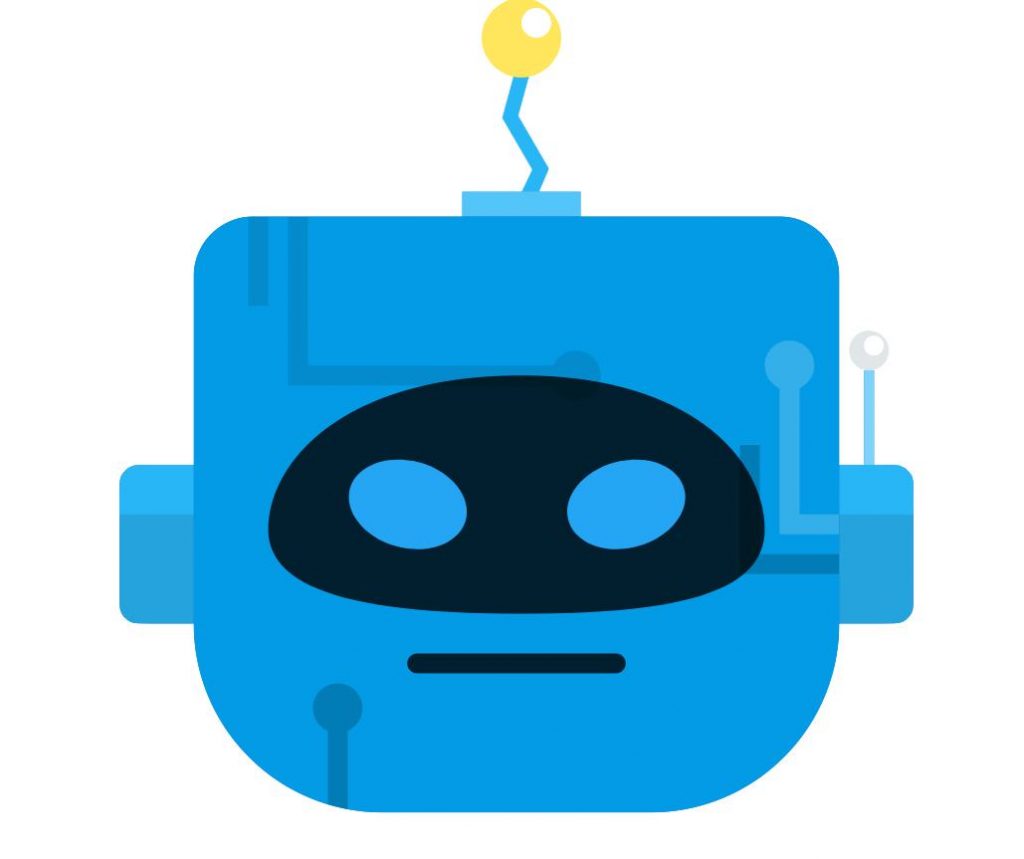
Botts library
SVG robot like images based library

Initials library
SVG library that takes your initial username (google doc like)

You can choose which one of these libraries you want to use inside
/chatadmin/config/ under users management tab