Why using FLEX ?
We changed the CSS layout to FLEX instead of using old layout techniques like floating, margins, paddings.
Q) What does it change for me ?
A) Nothing.
Q) So what’s the point ?
A) Using Flex layout allows us to make the layout .. more flexible
Q) I still don’t understand what’s the point !
A) It will allow many different layout like for conferences, webinars.
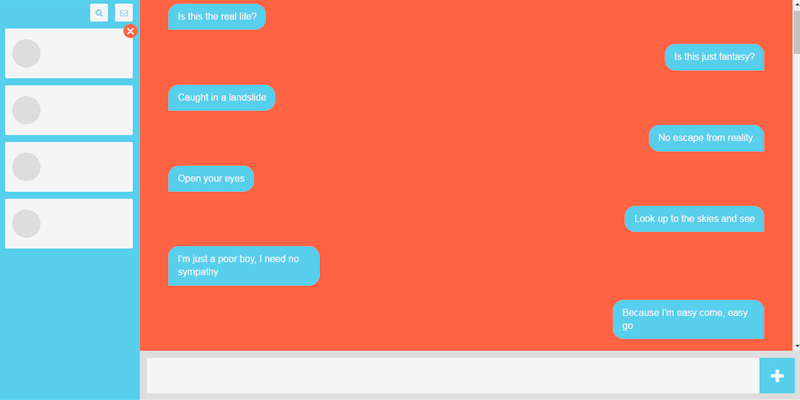
Ex: you want the user’s list to be on the LEFT side, Just add 1 line of CSS and that’s all
#chatContainer {
order:2
}
if you don’t know how to change the CSS of your layout, please refer to that post